 秀米图文排版UEditor插件示例
秀米图文排版UEditor插件示例
UEditor是由百度研发的所见即所得富文本web编辑器,如果你对UEditor还不太了解, 请移步
UEditor的首页。
你也可以在此先试用一下秀米插件在UEditor上的使用效果。 请点击工具栏最后的那个“秀米”
唤起秀米后,你可以随意编辑排版内容,然后点击秀米页面顶部的
“对勾”按钮
,秀米会自动关闭并复制将你编辑的内容复制到UEditor编辑器中。
好,你已经试用过秀米插件了,现在我们来看看怎么把秀米插件添加到你的UEditor中吧。请注意,您的网站务必使用https访问,下列代码中的引用的秀米网址也确保为https,否则会造成用户无法登录秀米账户。
-
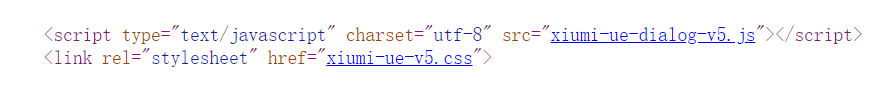
下载文件 xiumi-ue-dialog-v5.js和
xiumi-ue-v5.css后,在你的代码里面引用。如图:

-
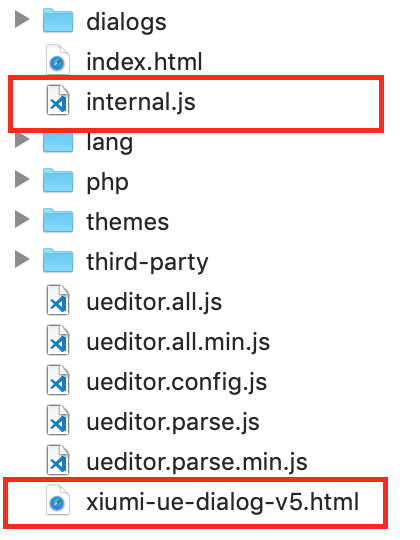
下载文件
xiumi-ue-dialog-v5.html和
internal.js,将其放置于你的UEditor网页的目录内,见下图。

如果你将其放置于其他目录,请修改xiumi-ue-dialog-v5.js中相应的内容:iframeUrl: 'xiumi-ue-dialog-v5.html', //将此处的值改为实际的文件路径请注意,xiumi-ue-dialog-v5.html文件中的PostMessage函数的参数是秀米规定的,不能修改。
xiumi.contentWindow.postMessage('XIUMI:3rdEditor:Connect', xiumi_url); -
修改UEditor的配置(ueditor.config.js),将其中的“xxs过滤白名单”加上
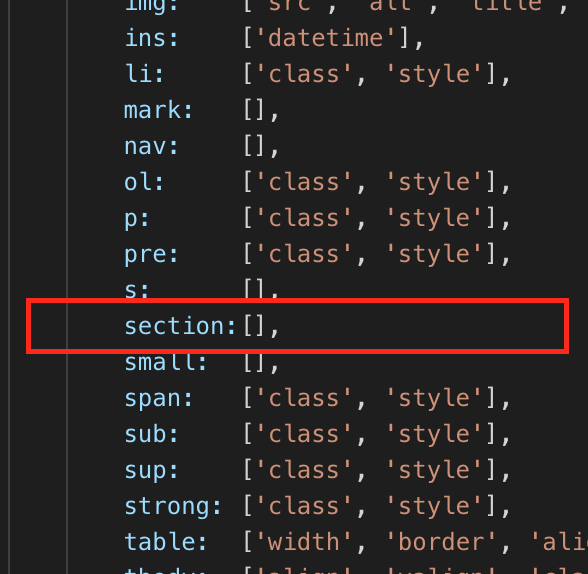
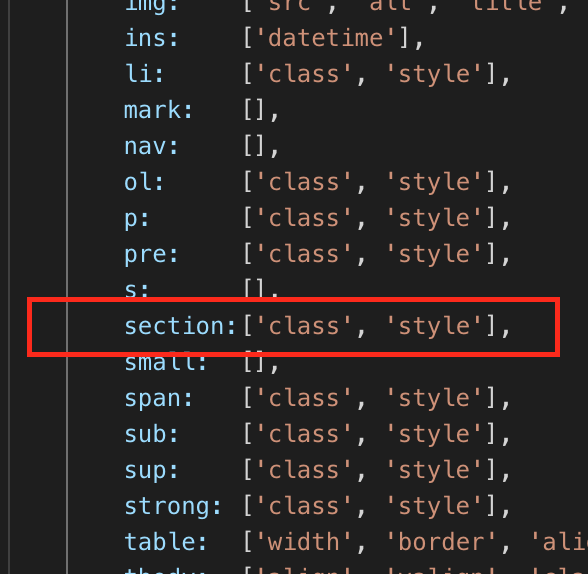
修改的内容请参考下图:
section:['class', 'style'],
修改前: 修改后:
修改后:

否则UEditor会修改秀米插入内容中的section格式信息,造成排版错误。
-
做完了前3步,你的UEditor已经可以做到和本页面的示例一样的功能了, 不过,由于秀米提供的图片地址不能直接应用在你的网站中,你需要将秀米的图片通过UEditor 的图片上传功能把图片转存到你自己的服务器上,否则会造成图片无法显示。
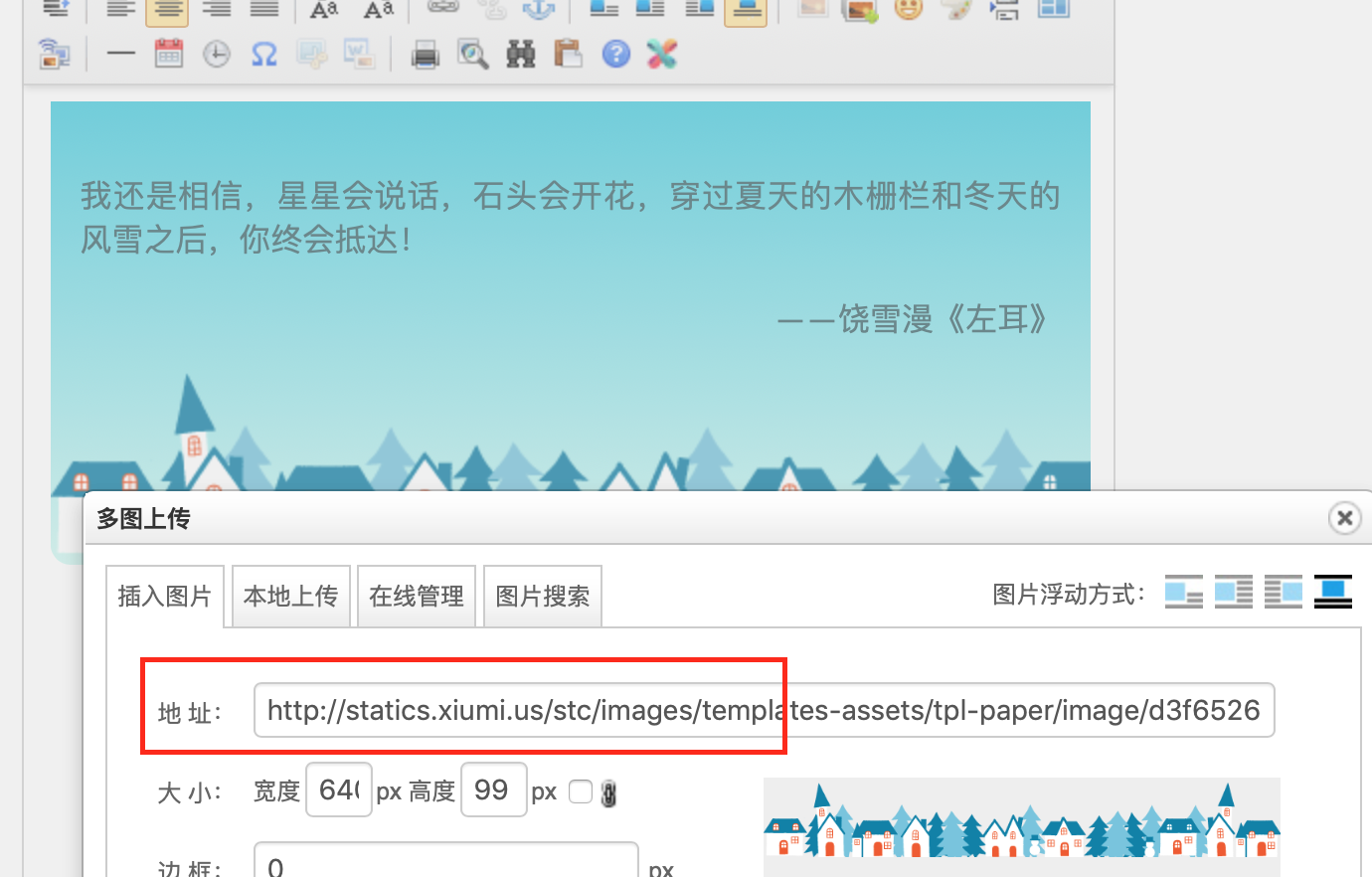
如果你不实现图片转存,图片的地址是这样的:

具体怎么做呢?
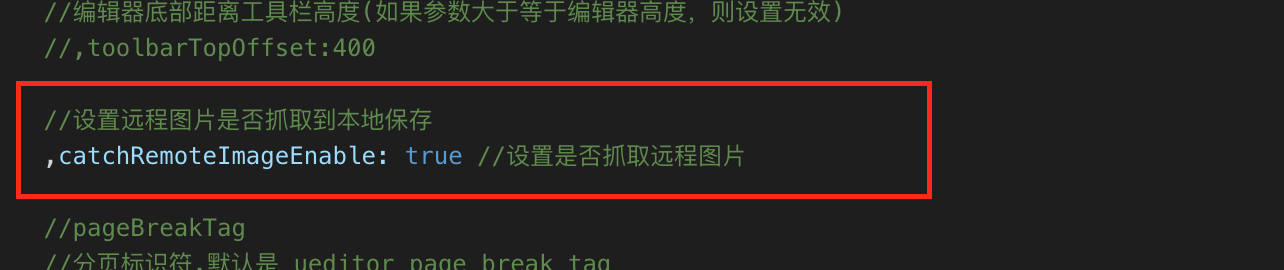
- 首先,你要确保在UEditor的前端设置(ueditor.config.js)中打开了“远程图片抓取到本地保存”, 如下图:

- 其次,你需要正确配置或实现UEditor的图片上传功能。具体实现与你使用的后端语言有关,请参考UEditor的官方文档。
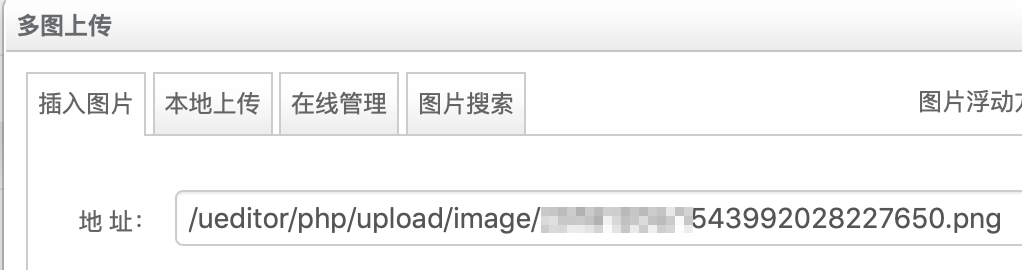
- 上述配置完成后,UEditor会自动将秀米的图片转存到你的图片存储服务器中,这时你再次查看图片属性对话框中的地址时,可能如下图:

- 首先,你要确保在UEditor的前端设置(ueditor.config.js)中打开了“远程图片抓取到本地保存”, 如下图:
- 恭喜你,你已经完成了秀米插件的全部配置!
- 如果你的网站没有使用ueditor也没有关系,只要你按ueditor和秀米插件给出的接口发送和接受数据即可。请研究一下秀米提供的xiumi-ue-dialog-v5.html文件中的Javascript脚本。